- Поиск на Youtube Быстрый поиск видео на Youtube.
- Фоторедактор Здесь вы можете отредактировать свои изображения перед размещением их на фотохостинге. Многофункциональный онлайн-инструментарий.
- iPleer.fm Здесь вы можете найти практически любую песню.
- Гид по сайту Тема о новых опциях на сайте с инструкциями и иллюстрациями.
- Наша беседка В этой теме можете задать любой интересующий вопрос относительно сайта и не только.
- Техподдержка В этом разделе Вы можете создать тему технического характера, связанных с компьютерами, телефонами и интернетом.
Последние темы
Любимые темы
Загрузка избранного...
Страница 1 из 1 • Поделиться
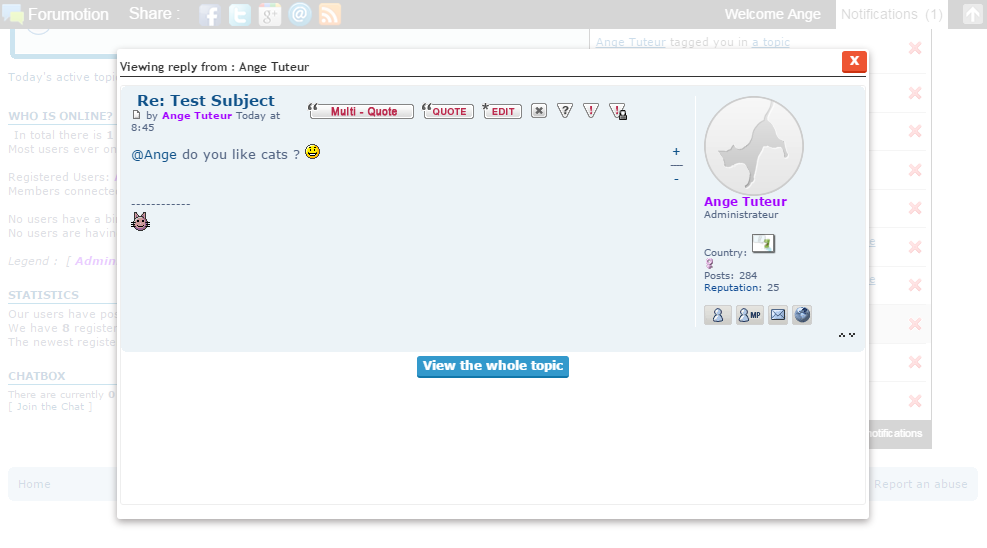
Модальные окна для просмотра...

Всплывающее окно может использоваться для чего угодно, например, быстрого просмотра содержимого уведомления, обыски, и превью.. она будет работать на любой версии форума, за исключением нескольких отличий в дисплее.
 1. Установка всплывающего окна
1. Установка всплывающего окна
Чтобы установить всплывающее окно, перейдите к Панель управления > модули > JavaScript кодов управления и создайте новый скрипт со следующими параметрами.
Название : ФА всплывающее окно
Размещение : Во всех страницах
- Код:
(function() { var version = 0; /* COMPATIBLE FORUM VERSIONS ** 0 : PHPBB2 ** 1 : PHPBB3 ** 2 : PUNBB ** 3 : INVISION */ if (!window.FA) window.FA = {}; if (FA.Popup) { if (window.console) console.warn('FA.Popup has already been initialized.'); return; } FA.Popup = { lang : { button_close : 'X', default_title : 'Popup', loading : 'Loading...', error_getPage : 'An error occurred while getting the page. Please try again later.', error_connection : 'A connection error occurred. Please check your internet connection and try again later.' }, active : false, forum : { version : version, content : version ? '#main-content' : '#content-container > table > tbody > tr > td[width="100%"]', pages : ['.gensmall:has(.sprite-arrow_subsilver_left, .sprite-arrow_subsilver_right) a[href^="/"], .nav:has(.sprite-arrow_subsilver_left, .sprite-arrow_subsilver_right) a[href^="/"]', '.pagination:not(strong) span a', '.paging a[href^="/"]', '.pagination a[href^="/"]'][version] }, /* open a new popup window */ open : function(href, title, callback) { if (FA.Popup.active) FA.Popup.close(); // close opened windows var box = document.createElement('DIV'), overlay = document.createElement('DIV'), content = document.createElement('DIV'), close = document.createElement('INPUT'); close.type = 'button'; close.value = FA.Popup.lang.button_close; close.className = 'fa_popup_button fa_popup_close'; close.onclick = FA.Popup.close; content.id = 'fa_popup_content'; content.innerHTML = '<div class="fa_popup_loading">' + FA.Popup.lang.loading + '</div>'; overlay.id = 'fa_popup_overlay'; overlay.style.zIndex = '99998'; overlay.onclick = FA.Popup.close; if (FA.Popup.forum.version == 2) box.className += ' pun'; box.id = 'fa_popup'; box.style.zIndex = '99999'; box.innerHTML = '<div class="fa_popup_title">' + (title ? title : FA.Popup.lang.default_title) + '</div>'; box.appendChild(close); box.appendChild(content); if (href) { $.get(href, function(data) { content.innerHTML = ''; if (callback) callback(data, content); else { var main = $(FA.Popup.forum.content, data)[0]; if (main) { content.appendChild(main); var page = $(FA.Popup.forum.pages, content); if (page[0]) page.click(FA.Popup.getPage); } } }).fail(function() { content.innerHTML = '<div class="fa_popup_error">' + FA.Popup.lang.error_connection + '</div>'; }); } else if (callback) { content.innerHTML = ''; callback(content); } document.body.style.overflow = 'hidden'; document.body.appendChild(overlay); document.body.appendChild(box); FA.Popup.active = true; }, /* close an opened popup window */ close : function () { var box = document.getElementById('fa_popup'), overlay = document.getElementById('fa_popup_overlay'); box && document.body.removeChild(box); overlay && document.body.removeChild(overlay); document.body.style.overflow = ''; FA.Popup.active = false; }, /* get the page when a pagination link is clicked */ getPage : function() { var content = document.getElementById('fa_popup_content'); $.get(this.href, function(data) { var main = $(FA.Popup.forum.content, data)[0], page; if (main) { content.scrollTop = 0; content.innerHTML = ''; content.appendChild(main); page = $(FA.Popup.forum.pages, content); if (page[0]) page.click(FA.Popup.getPage); } else { content.innerHTML = '<div class="fa_popup_error">' + FA.Popup.lang.error_getPage+ '</div>'; } }).fail(function() { content.innerHTML = '<div class="fa_popup_error">' + FA.Popup.lang.error_connection + '</div>' ; }); return false; } };})();
Модификации : Это всплывающее меню, разработанные для нескольких версий, поэтому крайне важно, чтобы вы заполните версия переменную в начале сценария, с номером, который соответствует вашей версии форума !
0 : phpbb2
1 : программное обеспечение phpBB3
2 : punbb
3 : форум
в зависимости от вашего языка или предпочтений, вы можете также изменить немного текст на всплывающем путем изменения Лэнг объект.
- Код:
lang : { button_close : 'X', default_title : 'Popup', loading : 'Loading...', error_getPage : 'An error occurred while getting the page. Please try again later.', error_connection : 'A connection error occurred. Please check your internet connection and try again later.' },
Этот скрипт является по сути "сердцем и душой" во всплывающем окне. На самом деле использовать его, необходимо установить плагины, которые могут быть найдены позже в этом учебнике.
 2. Установкой темы
2. Установкой темы
Поэтому наше всплывающее окно на самом деле выглядит как всплывающее окно, вам потребуется добавить немного кода CSS в таблицу стилей. Перейти к Панель управления > Дисплей > цвета > CSS стилей и выбрать тему, которую вы предпочитаете установить.
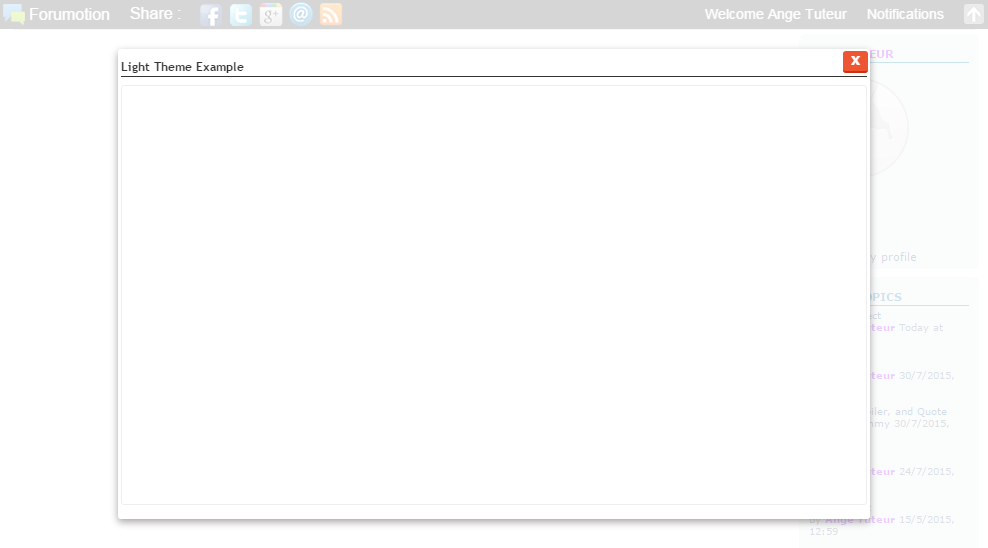
Свет Тему :

- Код:
#fa_popup_overlay { background-color:#FFF; opacity:0.8; position:fixed; top:0; left:0; right:0; bottom:0;} #fa_popup { font-size:10px; font-family:Verdana, Arial, Helvetica, sans-serif; background:#FFF; border-radius:3px; position:fixed; top:50px; left:12%; right:12%; bottom:30px; padding:3px; width:auto; overflow:hidden; box-shadow:0px 3px 10px rgba(34, 25, 25, 0.4);} #fa_popup_content { border:1px solid #EEE; border-radius:3px; padding:3px; overflow:auto; height:90%;} .fa_popup_title { color:#333; font-size:12px; font-weight:bold; font-family:"Trebuchet MS", Arial, Verdana, Sans-serif; border-bottom:1px solid #333; margin:8px 0; padding-bottom:2px;} input.fa_popup_button, a.fa_popup_button { color:#FFF !important; font-size:12px; font-weight:bold; text-indent:0; text-decoration:none !important; background-color:#39C; border:none; border-bottom:2px solid #17A; border-radius:3px; display:inline-block; line-height:20px; padding:0 6px; cursor:pointer; transition:300ms;} input.fa_popup_close { background-color:#E53; border-color:#C31; min-width:25px; position:absolute; top:2px; right:2px;} input.fa_popup_button:hover, a.fa_popup_button:hover { background-color:#333; border-color:#111;} input.fa_popup_button:focus, a.fa_popup_button:active, a.fa_popup_button:focus { background-color:#EB5; border-color:#C93; outline:none;} .fa_popup_error { color:#966; font-size:12px; background:#FEE; border:1px solid #ECC; border-bottom-width:2px; border-radius:3px; padding:9px 6px; margin:6px;} .fa_popup_friends { background:#EEE; border:1px solid #DDD; border-bottom-width:2px; border-radius:3px; display:inline-block; padding:3px; margin:3px; float:none; overflow:hidden;} #fa_popup .add_success { color:#8B5 }#fa_popup .deny_success { color:#E53 }#fa_popup .add_failed { color:#EB5 } .fa_popup_loading { color:#333; font-size:14px; font-weight:bold; text-align:center; padding:25px;} .fa_popup_more { text-align:center; margin:3px; clear:both;} /* data corrections */#fa_popup_content > td { display:block }#fa_popup.pun tbody.statused span.status { position:static }
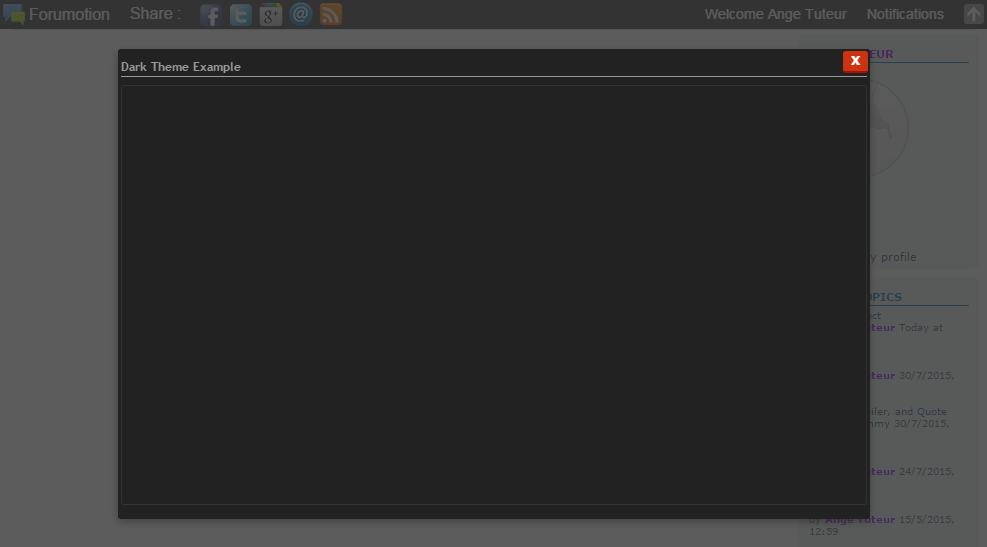
Темная Тема :
 (Превью)
(Превью)- Код:
#fa_popup_overlay { background-color:#333; opacity:0.8; position:fixed; top:0; left:0; right:0; bottom:0;} #fa_popup { font-size:10px; font-family:Verdana, Arial, Helvetica, sans-serif; background:#222; border-radius:3px; position:fixed; top:50px; left:12%; right:12%; bottom:30px; padding:3px; width:auto; overflow:hidden; box-shadow:0px 3px 10px rgba(34, 25, 25, 0.4);} #fa_popup_content { border:1px solid #333; border-radius:3px; padding:3px; overflow:auto; height:90%;} .fa_popup_title { color:#999; font-size:12px; font-weight:bold; font-family:"Trebuchet MS", Arial, Verdana, Sans-serif; border-bottom:1px solid #999; margin:8px 0; padding-bottom:2px;} input.fa_popup_button, a.fa_popup_button { color:#FFF !important; font-size:12px; font-weight:bold; text-indent:0; text-decoration:none !important; background-color:#17A; border:none; border-bottom:2px solid #058; border-radius:3px; display:inline-block; line-height:20px; padding:0 6px; cursor:pointer; transition:300ms;} input.fa_popup_close { background-color:#C31; border-color:#A10; min-width:25px; position:absolute; top:2px; right:2px;} input.fa_popup_button:hover, a.fa_popup_button:hover { background-color:#666; border-color:#444;} input.fa_popup_button:focus, a.fa_popup_button:active, a.fa_popup_button:focus { background-color:#C93; border-color:#A91; outline:none;} .fa_popup_error { color:#300; font-size:12px; background:#966; border:1px solid #855; border-bottom-width:2px; border-radius:3px; padding:9px 6px; margin:6px;} .fa_popup_friends { background:#444; border:1px solid #333; border-bottom-width:2px; border-radius:3px; display:inline-block; padding:3px; margin:3px; float:none; overflow:hidden;} #fa_popup .add_success { color:#8B5 }#fa_popup .deny_success { color:#E53 }#fa_popup .add_failed { color:#EB5 } .fa_popup_loading { color:#999; font-size:14px; font-weight:bold; text-align:center; padding:25px;} .fa_popup_more { text-align:center; margin:3px; clear:both;} /* data corrections */#fa_popup_content > td { display:block }#fa_popup.pun tbody.statused span.status { position:static }
 2.1 модификации и информация
2.1 модификации и информация

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6554
Возраст : 52
Откуда : Россошь

Предпросмотр сообщений
- Код:
$(function() {
if (!window.FA.Popup || !document.post || !document.post.message || !document.post.mode) return;
document.post.preview.onclick = function(e) {
var mode = document.post.mode.value;
if ($.sceditor) document.post.message.value = $(document.post.message).sceditor('instance').val();
FA.Popup.open('', 'Предварительный просмотр', function(popup) {
popup.innerHTML = '<div class="fa_popup_loading">Загрузка предварительного просмотра...</div>';
$.post(mode == 'post' ? '/privmsg' : '/post', $(document.post).serialize() + '&preview=1', function(data) {
var preview = $(['.postbody', mode == 'post' ? '.post' : '#preview', '.main-content.topic', '#preview'][FA.Popup.forum.version], data)[0];
popup.innerHTML = '';
if (preview) {
var content = document.createElement('DIV');
content.className = 'fa_popup_preview';
content.appendChild(preview);
popup.appendChild(content);
}
});
});
e.preventDefault();
}
});

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6554
Возраст : 52
Откуда : Россошь

Страница 1 из 1
| URL: | |
| BBCode: | |
| HTML: |
Права доступа к этому форуму:
Вы не можете отвечать на сообщения


» Шаман......
» [Салаты] Пять ошибок при приготовлении оливье
» Наша Беседка.. :)
» Супы из рыбы и морепродуктов
» Другие закуски
» Теперь мы есть в Telegram
» мои клипы.
» МОМЕНТЫ ЖИЗНИ