- Поиск на Youtube Быстрый поиск видео на Youtube.
- Фоторедактор Здесь вы можете отредактировать свои изображения перед размещением их на фотохостинге. Многофункциональный онлайн-инструментарий.
- iPleer.fm Здесь вы можете найти практически любую песню.
- Гид по сайту Тема о новых опциях на сайте с инструкциями и иллюстрациями.
- Наша беседка В этой теме можете задать любой интересующий вопрос относительно сайта и не только.
- Техподдержка В этом разделе Вы можете создать тему технического характера, связанных с компьютерами, телефонами и интернетом.
Последние темы
Любимые темы
Загрузка избранного...
Страница 1 из 1 • Поделиться
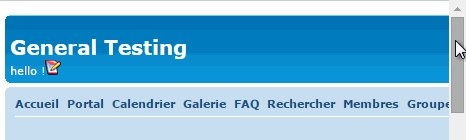
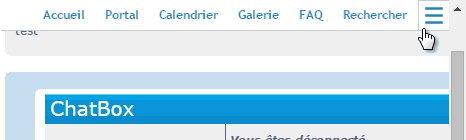
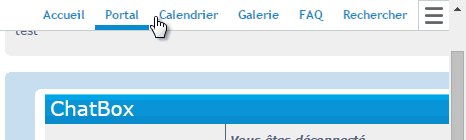
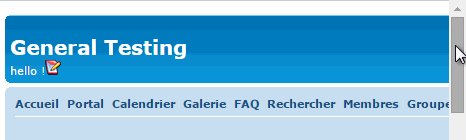
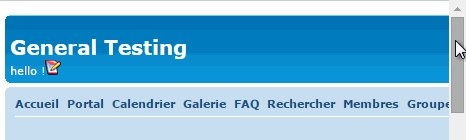
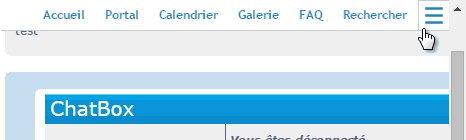
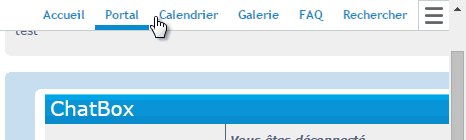
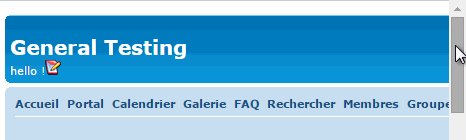
Меню, выдвигающееся справа.
Это меню я взял за основу, малость переделал. Опишу оригинал.

Этот плагин может быть использован на любом форуме версии. Однако, если вы изменили позицию или атрибуты по умолчанию навигации может потребоваться сделать некоторые изменения.
Конечно, вы можете настроить CSS, чтобы соответствовать вашим форумом.
 Примечание : Навигационной панели фиксируется до 30 пикселей в высоту ( высота:30px; ), вы можете увеличить или убрать ограничение, если ваш navlinks становятся отрезанными.
Примечание : Навигационной панели фиксируется до 30 пикселей в высоту ( высота:30px; ), вы можете увеличить или убрать ограничение, если ваш navlinks становятся отрезанными.
Теперь для установки липких навигации перейдите к Панель управления > модули > JavaScript кодов управления и создать новый сценарий.
Название : Меню Навигации (не критично)
Размещение : На всех страницах
Сохраните скрипт, когда вы закончите и панели навигации теперь должны прилипать к верхней части экрана, когда он прокручивается из поля зрения ! Скрипт установки для phpBB3, так что вы должны будете сделать небольшие изменения для другой версии форума, обратитесь к следующему разделу за, что.
Этот плагин имеет 5 параметров, которые можно изменять в верхней части скрипта. Я пойду над каждой из них так что вы можете иметь хорошее понимание того, что вы можете сделать.
targetNode : targetNode является целевой элемент ( навигационной панели в данном случае ) в зависимости от версии, следует заменить #page-header .navlinks :
phpbb2 : .bodyline > table + table
программное обеспечение phpBB3 : оставить все как есть.
punbb : #pun-navlinks
форум : #submenu
customNav : Это строка, которая позволяет вставлять дополнительные ссылки навигации в липкой навигации. Например, если вы хотели добавить вверху и внизу кнопки это будет выглядеть так :
В принципе и всё.

Этот плагин может быть использован на любом форуме версии. Однако, если вы изменили позицию или атрибуты по умолчанию навигации может потребоваться сделать некоторые изменения.
1. Установка навигации тема
Во-первых вам нужно добавить CSS к вашей таблице стилей для менб навигации. Перейти к Панель управления > Дисплей > цвета > CSS стилей, затем выберите одну из тем ниже и вставить его в таблицу стилей.- Светлая тема:
- Код:
/* sticky nav main */#fa_sticky_nav { font-size:0; /* hide whitespace */ text-align:center; background:#FAFAFA; border-bottom:1px solid #CCC !important; height:30px; position:fixed; right:0; z-index:999; overflow:hidden; transition:top 200ms linear, width 600ms ease-in-out;} #fa_sticky_nav li { display:inline } /* navlist adjustment */ /* sticky menu links */#fa_sticky_nav a.mainmenu { color:#39C; font-size:12px; font-weight:bold; font-family:"Trebuchet MS", Arial, Verdana, Sans-serif; background:url('http://i18.servimg.com/u/f18/18/45/41/65/nav10.png') repeat-x 0px 30px; display:inline-block; padding:0 10px; height:30px; line-height:30px; transition:200ms;} #fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif { background-position:0 25px;} /* sticky nav toggler */#fa_sticky_toggle { background:url('http://i21.servimg.com/u/f21/18/21/41/30/omnibo10.png') no-repeat 0 0#FAFAFA; border:1px solid #CCC; border-right:none; display:inline-block; height:29px; width:30px; position:fixed; right:0; z-index:999; transition:top 200ms linear;} #fa_sticky_toggle:hover { background-position:-30px 0 } /* make hidden toolbar similar to toggler */#fa_toolbar_hidden { border-radius:0 !important; border:1px solid #CCC; border-right:0; border-top:0;} /* post offset fix */.post div[style*="-30px;"] { top:-60px !important;}
- Темная тема:
- Код:
/* sticky nav main */#fa_sticky_nav { font-size:0; /* hide whitespace */ text-align:center; background:#333; border-bottom:1px solid #222 !important; height:30px; position:fixed; right:0; z-index:999; overflow:hidden; transition:top 200ms linear, width 600ms ease-in-out;} #fa_sticky_nav li { display:inline } /* navlist adjustment */ /* sticky menu links */#fa_sticky_nav a.mainmenu { color:#CCC; font-size:12px; font-weight:bold; font-family:"Trebuchet MS", Arial, Verdana, Sans-serif; background:url('http://i21.servimg.com/u/f21/18/21/41/30/row10.gif') repeat-x 0px 30px; display:inline-block; padding:0 10px; height:30px; line-height:30px; transition:200ms;} #fa_sticky_nav a.mainmenu:hover, #fa_sticky_nav a.mainmenu.fa_navactif { color:#FFF; background-position:0 25px;} /* sticky nav toggler */#fa_sticky_toggle { background:url('http://i21.servimg.com/u/f21/18/21/41/30/omnida11.png') no-repeat 0 0#333; border:1px solid #222; border-right:none; display:inline-block; height:29px; width:30px; position:fixed; right:0; z-index:999; transition:top 200ms linear;} #fa_sticky_toggle:hover { background-position:-30px 0 } /* make hidden toolbar similar to toggler */#fa_toolbar_hidden { border-radius:0 !important; border:1px solid #222; border-right:0; border-top:0;} /* post offset fix */.post div[style*="-30px;"] { top:-60px !important;}
Конечно, вы можете настроить CSS, чтобы соответствовать вашим форумом.
2. Установка на JavaScript
Теперь для установки липких навигации перейдите к Панель управления > модули > JavaScript кодов управления и создать новый сценарий.
Название : Меню Навигации (не критично)

Размещение : На всех страницах
- скрипт:
- Код:
(function() { if (!window.FA) window.FA = {}; if (FA.Nav) { if (window.console && console.warn) console.warn('FA.Nav has already been defined'); return; } FA.Nav = { // TARGET NODES BY VERSION // PHPBB2 : .bodyline > table + table // PHPBB3 : #page-header .navlinks // PUNBB : #pun-navlinks // INVISION : #submenutargetNode : '#page-header .navlinks', customNav : '', // custom navlinks keepDefault : true, // keep the default navlinkscollapsible : true, // show hide button // offset statesoffsets : {tbVisible : {bottom : 30,top : '30px' }, tbHidden : {bottom : 0,top : '0px' }, toggler : '30px' }, activeOffset : {}, // active offset for the sticky nav visible : false, // sticky nav is visible // check the state of the static navcheckState : function() { if (!FA.Nav.animating) { var hidden = FA.Nav.barStatic.getBoundingClientRect().bottom <= FA.Nav.activeOffset.bottom; if (hidden && FA.Nav.barSticky.style.top != FA.Nav.activeOffset.top) { if (FA.Nav.toggler) FA.Nav.toggler.style.top = FA.Nav.offsets.toggler;FA.Nav.barSticky.style.top = FA.Nav.activeOffset.top;FA.Nav.visible = true; } else if (!hidden && FA.Nav.barSticky.style.top != '-30px') { if (FA.Nav.toggler) FA.Nav.toggler.style.top = '-30px';FA.Nav.barSticky.style.top = '-30px';FA.Nav.visible = false; } } }, animating : false, // sticky nav is animating // animate the sticky nav when the toolbar is toggledanimate : function() { if (FA.Nav.visible) {FA.Nav.animating = true;FA.Nav.barSticky.style.transition = 'none'; $(FA.Nav.barSticky).animate({top : FA.Nav.activeOffset.top }, function() {FA.Nav.barSticky.style.transition = '';FA.Nav.animating = false;FA.Nav.checkState(); }); } }, // toggle sticky navigation and remember preference via cookiestoggle : function() { if (FA.Nav.barSticky.style.width == '100%') {my_setcookie('fa_sticky_nav', 'hidden');FA.Nav.barSticky.style.width = '0%'; } else {my_setcookie('fa_sticky_nav', 'shown');FA.Nav.barSticky.style.width = '100%'; } return false; } }; $(function() { // set default offsets based on toolbar stateFA.Nav.activeOffset = (my_getcookie('toolbar_state') == 'fa_hide' || !_userdata.activate_toolbar) ? FA.Nav.offsets.tbHidden : FA.Nav.offsets.tbVisible; if (!_userdata.activate_toolbar) FA.Nav.offsets.toggler = '0px'; // find the static navFA.Nav.barStatic = document.querySelector ? document.querySelector(FA.Nav.targetNode) :$(FA.Nav.targetNode)[0]; // static nav if (FA.Nav.barStatic) {FA.Nav.barSticky = FA.Nav.barStatic.cloneNode(FA.Nav.keepDefault); // clone static nav if (FA.Nav.customNav) FA.Nav.barSticky.insertAdjacentHTML('beforeEnd', FA.Nav.customNav);FA.Nav.barSticky.id = 'fa_sticky_nav';FA.Nav.barSticky.style.width = my_getcookie('fa_sticky_nav') == 'hidden' ? '0%' : '100%';FA.Nav.barSticky.style.top = '-30px'; document.body.appendChild(FA.Nav.barSticky); // append the sticky one // sticky nav toggler if (FA.Nav.collapsible) {FA.Nav.toggler = document.createElement('A');FA.Nav.toggler.id = 'fa_sticky_toggle';FA.Nav.toggler.href = '#';FA.Nav.toggler.style.top = '-30px';FA.Nav.toggler.onclick = FA.Nav.toggle; document.body.appendChild(FA.Nav.toggler); }; window.onscroll = FA.Nav.checkState; // check state on scrollFA.Nav.checkState(); // startup check // toolbar modifications$(function() { // animate sticky nav and change offsets when the toolbar is toggled$('#fa_hide').click(function() {FA.Nav.activeOffset = FA.Nav.offsets.tbHidden;FA.Nav.animate(); }); $('#fa_show').click(function() {FA.Nav.activeOffset = FA.Nav.offsets.tbVisible;FA.Nav.animate(); }); }); } });}());
Сохраните скрипт, когда вы закончите и панели навигации теперь должны прилипать к верхней части экрана, когда он прокручивается из поля зрения ! Скрипт установки для phpBB3, так что вы должны будете сделать небольшие изменения для другой версии форума, обратитесь к следующему разделу за, что.
 3. Модификации
3. Модификации
Этот плагин имеет 5 параметров, которые можно изменять в верхней части скрипта. Я пойду над каждой из них так что вы можете иметь хорошее понимание того, что вы можете сделать.
targetNode : targetNode является целевой элемент ( навигационной панели в данном случае ) в зависимости от версии, следует заменить #page-header .navlinks :
phpbb2 : .bodyline > table + table
программное обеспечение phpBB3 : оставить все как есть.
punbb : #pun-navlinks
форум : #submenu
customNav : Это строка, которая позволяет вставлять дополнительные ссылки навигации в липкой навигации. Например, если вы хотели добавить вверху и внизу кнопки это будет выглядеть так :
- Код:
customNav : '<a class="mainmenu" href="#top">Top</a><a class="mainmenu" href="#bottom">Bottom</a>',: '<a class="mainmenu" href="#top">Top</a><a class="mainmenu" href="#bottom">Bottom</a>',
В принципе и всё.


Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6554
Возраст : 52
Откуда : Россошь

 Похожие темы
Похожие темы» CSS коды для настройки форума phpBB3
» Меню в тулбаре
» Меню личных сообщений
» Меню dropdow в имени пользователей
» Стеклянное меню (в шаблоне: быстрый переход к сервисам)
» Меню в тулбаре
» Меню личных сообщений
» Меню dropdow в имени пользователей
» Стеклянное меню (в шаблоне: быстрый переход к сервисам)
Страница 1 из 1
| URL: | |
| BBCode: | |
| HTML: |
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

» Шаман......
» [Салаты] Пять ошибок при приготовлении оливье
» Наша Беседка.. :)
» Супы из рыбы и морепродуктов
» Другие закуски
» Теперь мы есть в Telegram
» мои клипы.
» МОМЕНТЫ ЖИЗНИ