- Поиск на Youtube Быстрый поиск видео на Youtube.
- Фоторедактор Здесь вы можете отредактировать свои изображения перед размещением их на фотохостинге. Многофункциональный онлайн-инструментарий.
- iPleer.fm Здесь вы можете найти практически любую песню.
- Гид по сайту Тема о новых опциях на сайте с инструкциями и иллюстрациями.
- Наша беседка В этой теме можете задать любой интересующий вопрос относительно сайта и не только.
- Техподдержка В этом разделе Вы можете создать тему технического характера, связанных с компьютерами, телефонами и интернетом.
Последние темы
Любимые темы
Загрузка избранного...
Страница 1 из 1 • Поделиться
Стиль для кнопок на форуме
Естественно в таблицу CSS : 
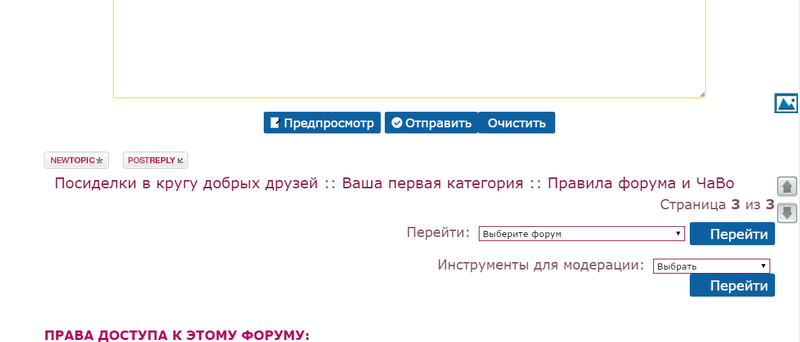
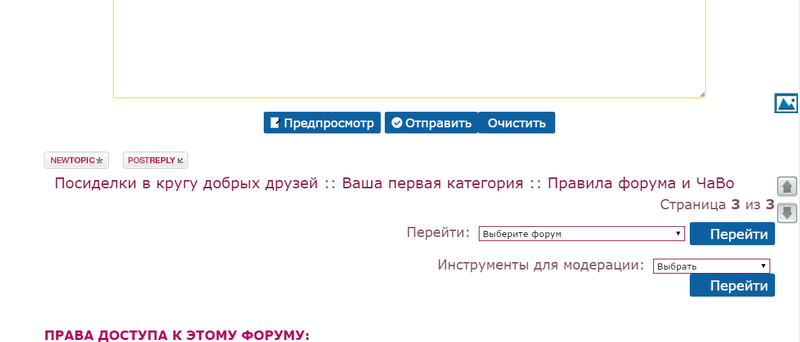
Результат :


- Код:
/* Button icon */
input[type="button"],input.button,a.button,input.button1,input[type="submit"],input[type="reset"]{border-radius:3px;background:#0F61A1;padding:5px 14px;font-size:1em;border:0 none!important;color:#FFF!important}
input[type="button"]:hover,input.button:hover,a.button:hover,input.button1:hover,input[type="submit"]:hover{background-color:#444!important}
a.button,#find_user,select[name="g"] + input,#use,#jqmHide,#friend + input,#foe + input,#find_friend,select[name="avatarcategory"] + input,select[name="active_time"] + input,select[name="msgdays"] + input,input[type="reset"],input[type="submit"],form[name="searchform"] .button{padding:5px 10px 5px 30px;background-repeat:no-repeat;background-position:10px center!important}
#find_user,#find_friend,form[action="/search"] input[type="submit"],input[type="submit"][name="search"],form[name="searchform"] .button{background-image:url(https://i39.servimg.com/u/f39/14/67/90/38/search10.png)}
input[type="reset"],input[type="submit"][name="refresh"],input[type="submit"][name="groupstatus"]{background-image:url(https://i39.servimg.com/u/f39/18/95/05/08/refres10.png)}
a.button[href="/"],input[type="submit"][name="valid"],#jqmHide,input[type="submit"][name="remove"],input[type="submit"][name="cancelavatar"],input[type="submit"][name="cancel"],input[type="submit"][name="delete"],input[type="submit"][name="deleteall"],input[type="submit"][name="delete_all"]{background-image:url(https://i39.servimg.com/u/f39/18/59/49/93/icon_e10.png)}
input[type="submit"][name="prevent_modif"],input[type="submit"][name="preview"]{background-image:url(https://i39.servimg.com/u/f39/18/95/05/08/previe10.png)}
input[type="submit"][name="draft"],input[type="submit"][name="save"]{background-image:url(https://i39.servimg.com/u/f39/18/95/05/08/save10.png)}
a.button[href="/register?agreed=true&step=2"],input[type="submit"][name="prevent_post"],input[type="submit"][name="split_type_beyond"],input[type="submit"][name="split_type_all"],input[type="submit"][name="submitavatar"],input[type="submit"][name="post"],input[type="submit"][name="confirm"],input[type="submit"][name="publish"],input[type="submit"][name="submit"],input[type="submit"][name="login"]{background-image:url(https://i39.servimg.com/u/f39/18/95/05/08/send10.png)}
select[name="g"] + input,select[name="fid"] + input[type="submit"][name="go"],input[type="submit"][name="moveprofile"],select[name="active_time"] + input,select[name="msgdays"] + input,select[name="avatarcategory"] + input[type="submit"]{background-image:url(https://i39.servimg.com/u/f39/18/83/32/63/14085610.png)}
input[type="submit"][name="add"],#friend + input,#foe + input{background-image:url(https://i39.servimg.com/u/f39/18/83/32/63/14085611.png)}
input[type="submit"][name="go"],input[type="submit"][name="select_to"],#use{background-image:url(https://i39.servimg.com/u/f39/18/83/32/63/14085612.png)}
input[type="submit"][name="avatargallery"]{background-image:url(https://i39.servimg.com/u/f39/18/83/32/63/14085613.png)}
.noIcon input.button[type="submit"]{padding-left:10px;background-image:none}
input.button2{margin:0}
Результат :


Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6382
Возраст : 52
Откуда : Россошь

Re: Стиль для кнопок на форуме
- Код:
/* button css */
.post-icon a,.posting-icons a{display:block;color:#FFF!important;background:#2980b9;margin:4px;padding:4px 16px;box-shadow:2px 2px 0 #CCC}
.posting-icons a{font-size:11px;padding:1px 6px 0}
.posting-icons a[title="Спасибо"]{background:#ff007e}
.post-icon a:hover,.posting-icons a:hover{background:#444!important;box-shadow:initial;margin:6px 2px 2px 6px}
.zzPoll > h3 a:before,div.errorwrap p:before,div.infowrap p:before,.posting-icons a:before,.post-icon a:before,.contract:before,.expand:before{display:inline-block;font-family:FontAwesome;font-style:normal;font-weight:400;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}
.contract:before{content:"\f07c";font-size:22px}
.expand:before{content:"\f07b";font-size:22px}
.post-icon a[href*="mode=reply"]:before{content:"\f112"}
.post-icon a[href*="mode=reply"]:after{content:" Отетить"}
.post-icon a[href*="mode=newtopic"]:before,.post-icon > a[href^="/privmsg?mode=post"]:before{content:"\f067"}
.post-icon a[href*="mode=newtopic"]:after{content:" Новая тема"}
.post-icon a[href^="/privmsg?mode=reply"]:after{content:" Отетить"}
.post-icon a[href^="/privmsg?mode=post"]:after{content:" Новое сообщение"}
.posting-icons a[href*="mode=quote"]:before{content:"\f10d"}
.posting-icons a[href*="mode=quote"]:after{content:" Цитата"}
.posting-icons a[href*="?thank="]:before{content:"\f164"}
.posting-icons a[href*="?thank="]:after{content:" Спасибо"}
.posting-icons a[href*="mode=editpost"]:before{content:"\f044"}
.posting-icons a[href*="mode=editpost"]:after{content:" Редактировать"}
.zzPoll > h3 a:before,.posting-icons a[href*="mode=delete"]:before{content:"\f00d"}
.posting-icons a[href*="mode=delete"]:after{content:" Удалить"}
.posting-icons a[href*="mode=report"]:before{content:"\f024"}
.posting-icons a[href*="mode=report"]:after{content:" Рапорт"}
.posting-icons a[href^="/report?mode=lock"]:before{content:"\f11d"}
.posting-icons a[href^="/report?mode=lock"]:after{content:" Блок рапорта"}
.posting-icons a[href*="mode=ip"]:before{content:"\f041"}
.posting-icons a[href*="mode=ip"]:after{content:" Ip"}
- Информация ::
- Но надо поменять post-icon и posting-icons на соответствующие классы кнопок. Смотрите в шаблоне viewtopic_body

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6382
Возраст : 52
Откуда : Россошь

Re: Стиль для кнопок на форуме
- Код:
/* кнопки предпросмотр, отправить, черновик, сохранить лс, удалить лс, лс в профиль,
удалить все лс, кнопка нет, кнопка да, отмена подписки, проголосовать, отменить настройки, перейти */
input[name="preview"], input[name="post"], input[name="draft"], input[name="save"], input[name="delete"], input[name="moveprofile"], input[name="deleteall"], input[name="cancel"], input[name="confirm"], input[name="valid"], input[value="Переместить"], input[value="Открыть"], input[value="Важно"], input[value="Объявление"], input[value="Обычная"], input[value="Отменить"], input[value="решено"],
input[name="submit"], input[name="reset"], input[name="del"], input[value="Перейти"], input[value="Подключиться"], input[value="Полный Редактор"],
input[value="Поиск"], input[value="Отмена"], input[value="Обновить"], input[value="Закачка"], input[value="Наши друзья"],
input[value="Посмотреть результаты"], input[value="Закрыть"], input[value="Поиск Google"], input[value="Go"], input[value="Модерация темы"]{
position: relative;
color: white;
font-weight: bold;
text-decoration: none;
text-shadow: -1px -1px #006400;
user-select: none;
padding: .4em 1em;
outline: none;
background-color: #006400;
background-image: linear-gradient(45deg, rgba(255,255,255,.0) 30%, rgba(255,255,255,.8), rgba(255,255,255,.0) 70%), radial-gradient(190% 100% at 50% 0%, rgba(255,255,255,.7) 0%, rgba(255,255,255,.5) 50%, rgba(0,0,0,0) 50%);
background-repeat: no-repeat;
background-size: 200% 100%, auto;
background-position: 200% 0, 0 0;
box-shadow: rgba(0,0,0,.3) 0 2px 5px;
}
input[name="preview"]:hover, input[name="post"]:hover, input[name="draft"]:hover, input[name="save"]:hover, input[value="Отмена"]:hover, input[value="Обновить"]:hover, input[value="Закачка"]:hover, input[value="Модерация темы"]:hover,
input[name="delete"]:hover, input[name="moveprofile"]:hover, input[name="deleteall"]:hover, input[name="cancel"]:hover, input[value="Переместить"]:hover, input[value="Открыть"]:hover, input[value="Важно"]:hover, input[value="Объявление"]:hover, input[value="Обычная"]:hover, input[value="Закрыть"]:hover, input[value="Отменить"]:hover,
input[name="confirm"]:hover, input[name="valid"]:hover, input[name="submit"]:hover, input[name="reset"]:hover, input[value="Поиск Google"]:hover, input[value="Go"]:hover, input[value="Полный редактор"]:hover,
input[name="del"]:hover, input[value="Перейти"]:hover, input[value="Подключиться"]:hover, input[value="Посмотреть результаты"]:hover, input[value="решено"]:hover {
transition: .5s linear;
background-position: -200% 0, 0 0;
}

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6382
Возраст : 52
Откуда : Россошь

 Похожие темы
Похожие темы» [Учебники] Снег на форуме (скрипт)
» CSS коды для настройки форума phpBB3
» Замена кнопок
» [Туториал] Добавить смайлики на форуме в кнопку редактора ответы и новые темы
» CSS коды для настройки форума phpBB3
» Замена кнопок
» [Туториал] Добавить смайлики на форуме в кнопку редактора ответы и новые темы
Страница 1 из 1
| URL: | |
| BBCode: | |
| HTML: |
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

» Шаман......
» [Салаты] Пять ошибок при приготовлении оливье
» Наша Беседка.. :)
» Супы из рыбы и морепродуктов
» Другие закуски
» Теперь мы есть в Telegram
» мои клипы.
» МОМЕНТЫ ЖИЗНИ