- Поиск на Youtube Быстрый поиск видео на Youtube.
- Фоторедактор Здесь вы можете отредактировать свои изображения перед размещением их на фотохостинге. Многофункциональный онлайн-инструментарий.
- iPleer.fm Здесь вы можете найти практически любую песню.
- Гид по сайту Тема о новых опциях на сайте с инструкциями и иллюстрациями.
- Наша беседка В этой теме можете задать любой интересующий вопрос относительно сайта и не только.
- Техподдержка В этом разделе Вы можете создать тему технического характера, связанных с компьютерами, телефонами и интернетом.
Последние темы
Любимые темы
Загрузка избранного...
Страница 1 из 1 • Поделиться
Настроить панель инструментов с помощью CSS
 Toolbar полный
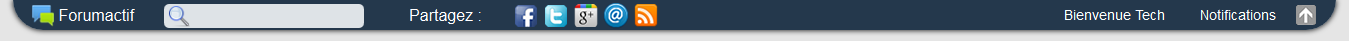
Toolbar полный| div#fatoolbar | Полный бар |
| div#fa_search / div#fa_textarea |  |
| div#fa_search / div#fa_textarea |  |
| div#fa_share |  |
| span#fa_share_text |  |
| a#fa_fb |  |
| a#fa_twitter |  |
| a#fa_gp |  |
| a#fa_mail |  |
| a#fa_rss |  |
| div#fa_right |  |
| a#fa_welcome |  |
| a#fa_notifications |  |
| span#notif_unread |  |
| a#fa_hide |  |
| a#fa_show |  |
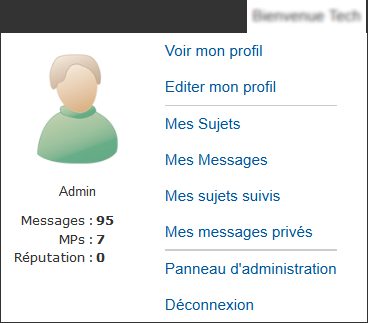
| ul#fa_menulist |  |
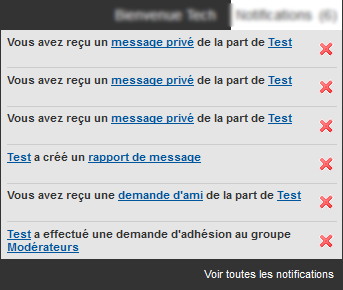
| ul#notif_list |  |
| li.see_all |  |
| li.unread |  |
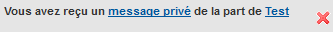
| div.fa_notification |  |
Последний раз редактировалось: Феникс (Вс 17 Янв - 0:53), всего редактировалось 1 раз(а) (Обоснование : Предыдущий трек: Полностью настроить панель инструментов с помощью CSS)

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6389
Возраст : 52
Откуда : Россошь

Re: Настроить панель инструментов с помощью CSS
 Советы : Удалить элементы
Советы : Удалить элементыУдалить в строке поиск
- Код:
div#fa_search {display:none!important;}
Удалить кнопки обмена
- Код:
span#fa_share {display:none!important;}
Удалить ссылку "добро Пожаловать" [X]"
- Код:
a#fa_welcome {display:none!important;}
Удалить стрелки "Скрыть панель инструментов"
- Код:
a#fa_hide {display: none!important;}

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6389
Возраст : 52
Откуда : Россошь

Re: Настроить панель инструментов с помощью CSS
 Советы : Изменить элементы
Советы : Изменить элементыИзменения кнопки "Facebook"
- Код:
a#fa_fb {
background:url('adresse_de_votre_image')no-repeat!important;
}
Изменения кнопки "Twitter"
- Код:
a#fa_twitter {
background:url('adresse_de_votre_image')no-repeat!important;
}
Изменить кнопка "Google +"
- Код:
a#fa_gp {
background:url('adresse_de_votre_image')no-repeat!important;
}
Изменения кнопки "Mail"
- Код:
a#fa_mail {
background:url('adresse_de_votre_image')no-repeat!important;
}
Изменить кнопка "RSS"
- Код:
a#fa_rss {
background:url('adresse_de_votre_image')no-repeat!important;
}
где adresse_de_votre_image должно быть заменено на URL-адрес нужного изображения.

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6389
Возраст : 52
Откуда : Россошь

Re: Настроить панель инструментов с помощью CSS
 Самообслуживания
СамообслуживанияСкопируйте и вставьте соответствующий код, чтобы установить панель инструментов на ваш выбор на ваш форум :
Панель управления → Дисплей → Цвета → Вкладка "таблица стилей CSS"
Цвета были выбраны случайным образом и могут быть изменены легко !
Бесплатно услуга 1

- Код:
div#fa_toolbar {
background-color: #24384c; /* Couleur de fond */
border-radius: 0 0 50px 50px; /* Arrondis les bords de la toolbar */
box-shadow: 0 0 5px #000000; /* Affiche une ombre */
margin: auto; /* Centre la toolbar */
width: 98%; /* Modifie la longueur de la toolbar */
}
div#fa_toolbar div, div#fa_toolbar span {
margin: 0 15px; /* Repositionne correctement le contenu de la toolbar */
}
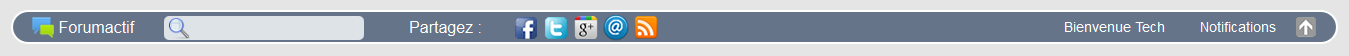
Бесплатные услуги 2

- Код:
div#fa_toolbar {
background-color: #657488; /* Couleur de fond */
border: 2px solid white; /* Ajoute une bordure de 2px de couleur blanche */
border-radius: 50px; /* Arrondis les bords de la toolbar */
margin: auto; /* Centre la toolbar */
position: relative; /* Permet de décaler la toolbar */
top: 10px; /* Décale la toolbar du haut */
width: 98%; /* Modifie la longueur de la toolbar */
}
a#fa_hide {
display: none!important; /* Supprime la flèche "Cacher la toolbar" : Conseillé de le laisser ! */
}
div#fa_toolbar div, div#fa_toolbar span {
margin: 0 15px; /* Repositionne correctement le contenu de la toolbar */
}
Бесплатный сервис 3

- Код:
#fa_toolbar {
background-color: transparent !important; /* Rend transparent le fond principal */
}
#fa_right {
background-color: #000000; /* Couleur de fond */
border-radius: 0 0 40px 40px; /* Arrondis les bords */
padding-left: 10px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
position: relative; /* Permet de décaler la toolbar */
right: 20px; /* Décale la toolbar de la droite */
}
#fa_left {
background-color: #000000; /* Couleur de fond */
border-radius: 0 0 0 40px; /* Arrondis les bords */
position: relative; /* Permet de décaler la toolbar */
left: 20px; /* Décale la toolbar de la gauche */
margin-top: -1px; /* Petite correction d'1px - Peut dépendre de votre forum (peut être retirée) */
padding-left: 10px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
}
#fa_search {
background-color: #000000; /* Couleur de fond */
margin-top: -1px; /* Petite correction d'1px - Peut dépendre de votre forum (peut être retirée) */
padding-left: 10px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
}
#fa_share {
background-color: #000000; /* Couleur de fond */
border-radius: 0 0 40px; /* Arrondis les bords */
position: relative; /* Permet de décaler la toolbar */
left: -20px; /* Décale la toolbar de la gauche */
margin-top: -1px; /* Petite correction d'1px - Peut dépendre de votre forum (peut être retirée) */
padding-left: 10px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
}
Самообслуживания 4

- Код:
#fa_toolbar {
background-color: transparent !important; /* Rend transparent le fond principal */
}
#fa_right {
background-color: #b3b3b3; /* Couleur de fond */
border-radius: 0 0 0 40px; /* Arrondis les angles */
padding-left: 10px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
}
#fa_left {
background-color: #b3b3b3; /* Couleur de fond */
margin-top: -1px; /* Petite correction d'1px - Peut dépendre de votre forum (peut être retirée) */
padding-left: 10px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
}
#fa_search {
background-color: #b3b3b3; /* Couleur de fond */
margin-top: -1px; /* Petite correction d'1px - Peut dépendre de votre forum (peut être retirée) */
padding-left: 10px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
position: relative; /* Permet de décaler la toolbar */
left: -20px; /* Décale la toolbar de la gauche */
}
#fa_share {
background-color: #b3b3b3; /* Couleur de fond */
border-radius: 0 0 40px; /* Arrondis les angles */
left: -40px; /* Décale la toolbar de la gauche */
margin-top: -1px; /* Petite correction d'1px - Peut dépendre de votre forum (peut être retirée) */
padding-left: 10px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
position: relative; /* Permet de décaler la toolbar */
}

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6389
Возраст : 52
Откуда : Россошь

Страница 1 из 1
| URL: | |
| BBCode: | |
| HTML: |
Права доступа к этому форуму:
Вы не можете отвечать на сообщения


» Шаман......
» [Салаты] Пять ошибок при приготовлении оливье
» Наша Беседка.. :)
» Супы из рыбы и морепродуктов
» Другие закуски
» Теперь мы есть в Telegram
» мои клипы.
» МОМЕНТЫ ЖИЗНИ